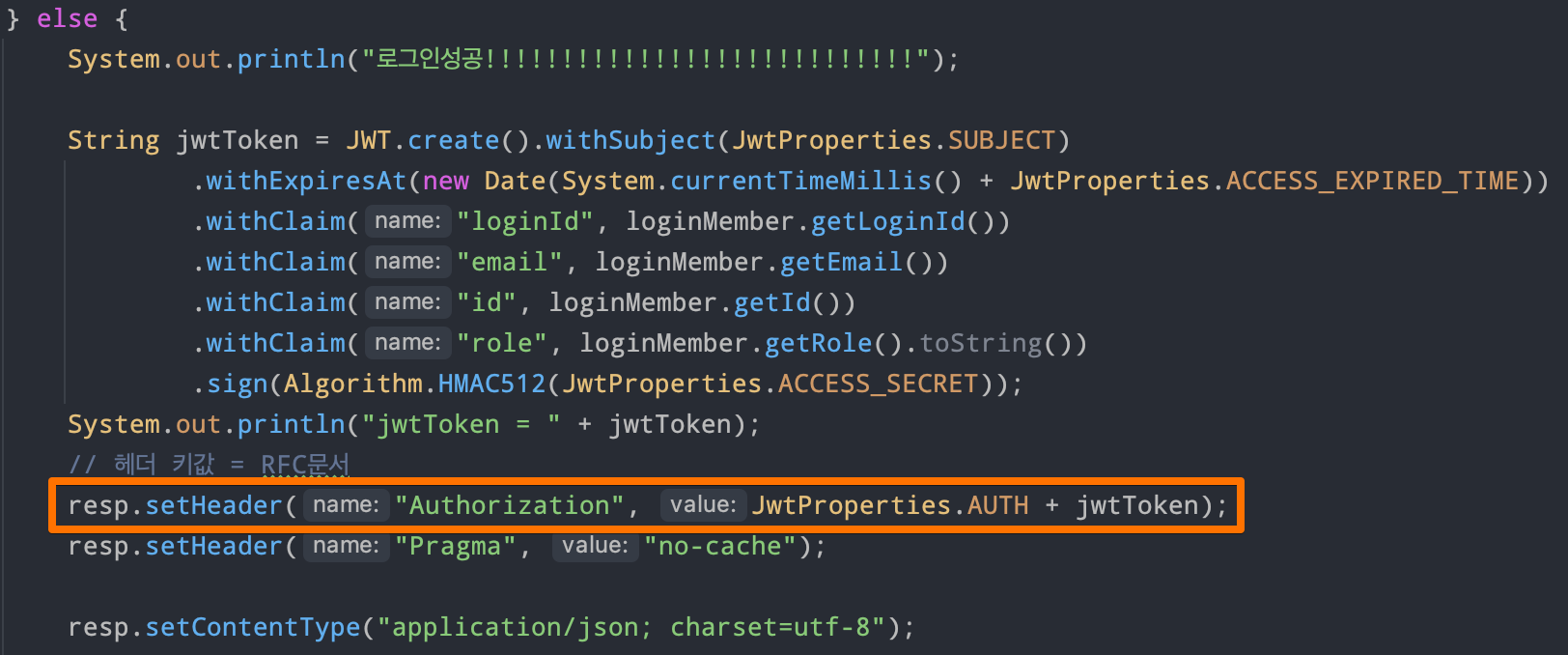
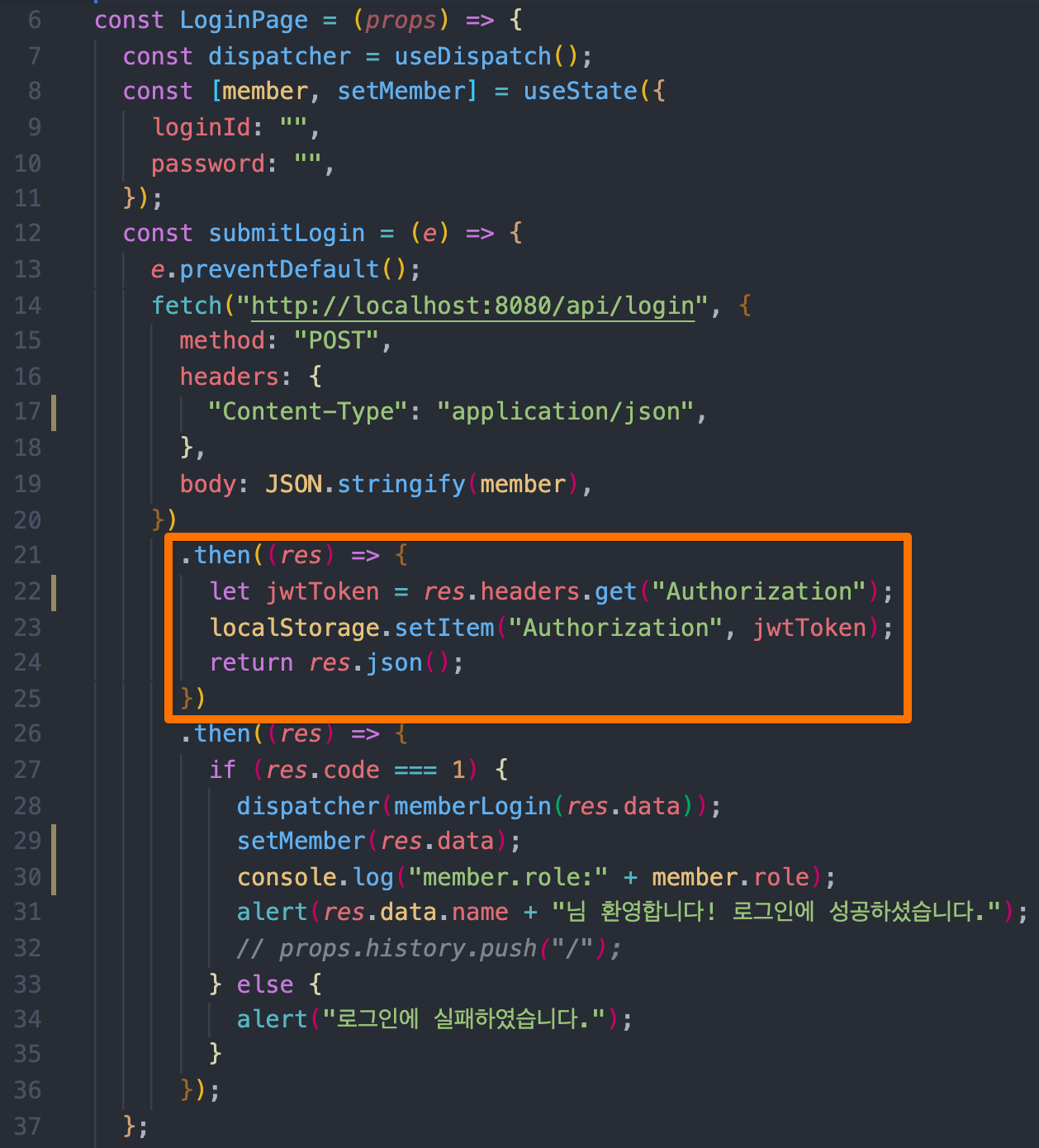
프론트에서 fetch로 서버에 로그인 요청을 하면 서버에서 jwt토큰을 만들어 header에 심어 응답을 해주는데, 자꾸 프론트에서 "Authorization"으로 응답을 받지 못해 이것저것 다하다가 많은 시간을 날렸다.


위처럼 토큰을 받고, console에 찍어보면 자꾸 undefined가 나왔다.
그러다 아래 글을 보았다.
Axios Response header의 값이 없는 경우에 대해
어떤 상황의 어디에 영향을 미치는 문제인가요? - WHO AND WHAT React에서 axios 라이브러리를 사용했다. POST의 Response를 받기 위해 다음과 같은 코드를 사용했다. API 서버에서 Header에 standard header가 아..
bogmong.tistory.com
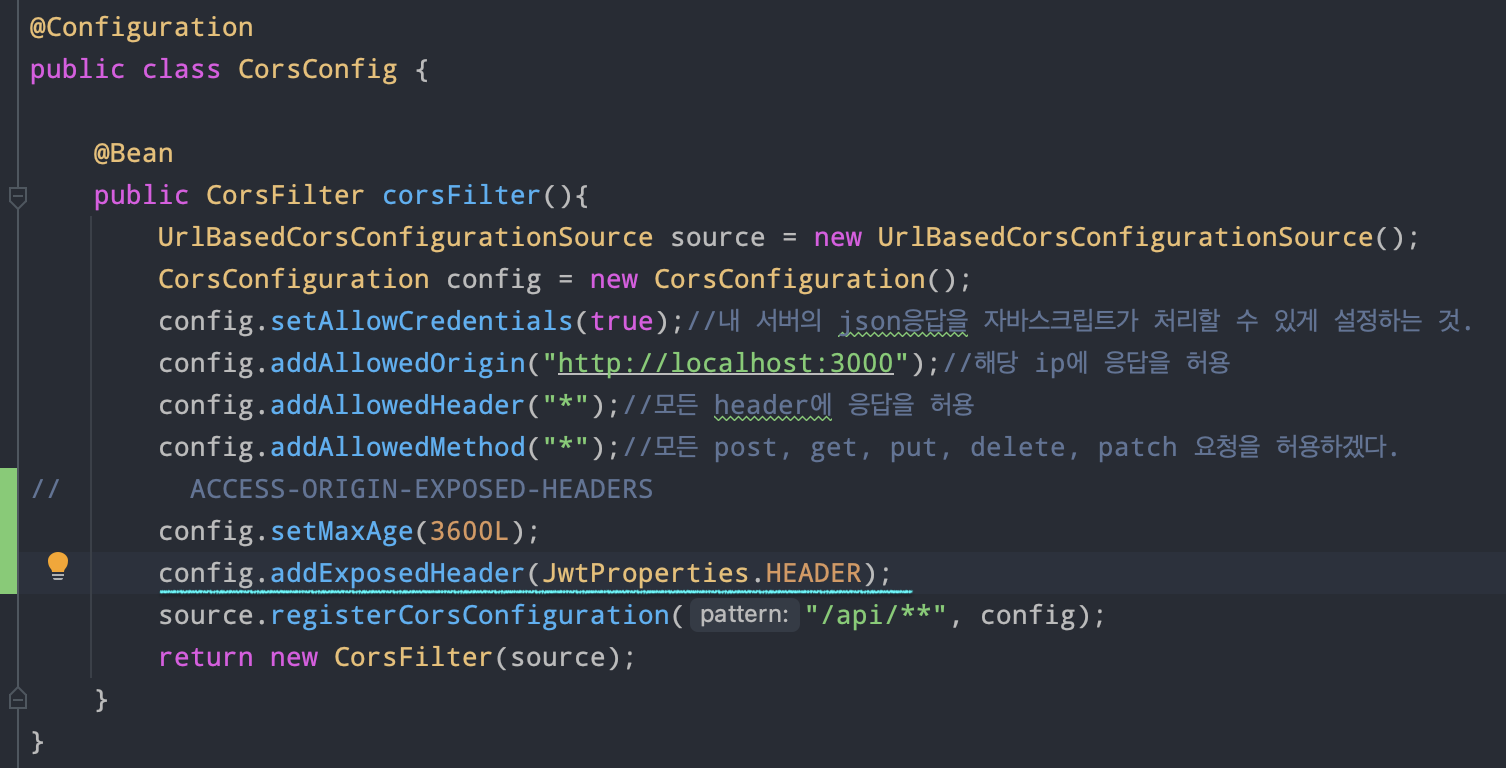
정말 간단하게 서버의 CorsFilter에
config.addExposedHeader("Authorization");
을 추가했더니 해결되었다.

ExpoesdHeader에 클라이언트가 응답에 접근할 수 있는 header들을 추가할 수 있다.
그리고 MDN문서를 보면 Authorization은 무조건 명시를 해야한단다.
아래는 MDN문서
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Access-Control-Expose-Headers
Access-Control-Expose-Headers - HTTP | MDN
The Access-Control-Expose-Headers response header allows a server to indicate which response headers should be made available to scripts running in the browser, in response to a cross-origin request.
developer.mozilla.org