
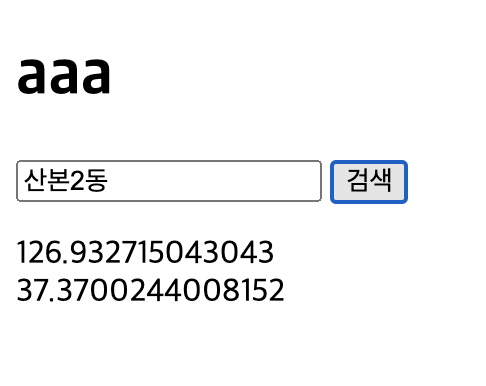
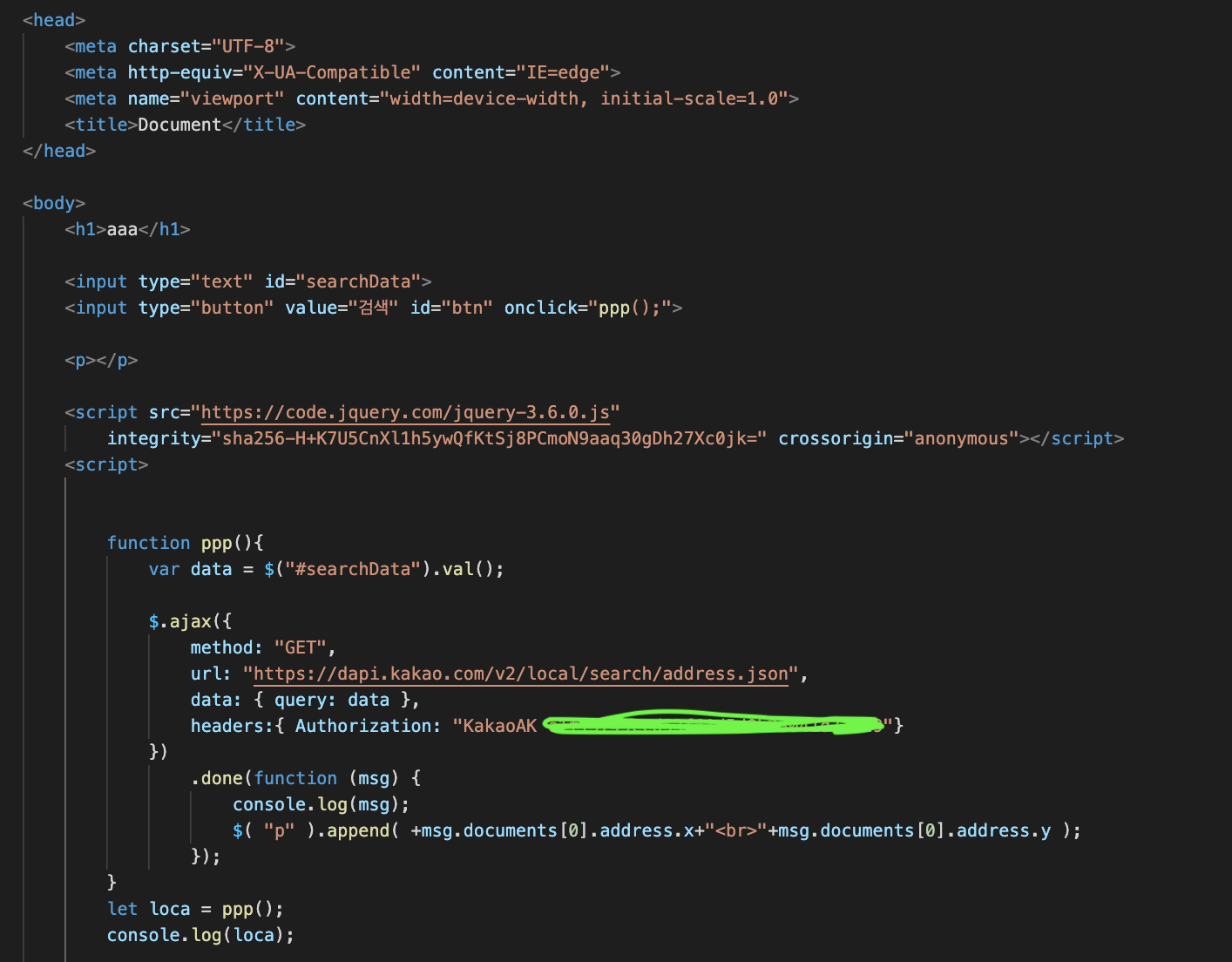
<input> 두개를 만든다. 검색, 하나는 버튼용. 버튼용 input에 onclick 속성을 추가하여 실행 될 함수를 지정한다.
그 때 var data = $("#searchData").val()를 실행하도록 하면 data변수에 검색용 input박스의 값을 data에 넣어준다.
그 값을 다시 data: {query: data}로 넣어줘서 카카오 서버로 날려서 검색한 주소의 위도, 경도 값을 <p>태그, 즉 화면에 보여준다.


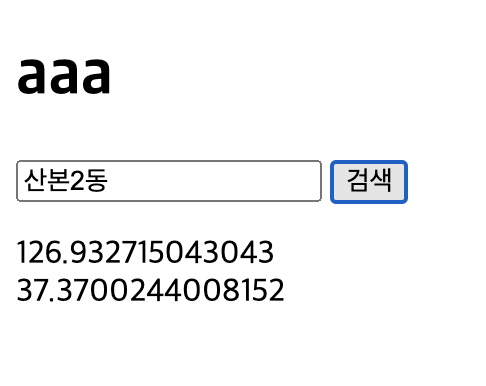
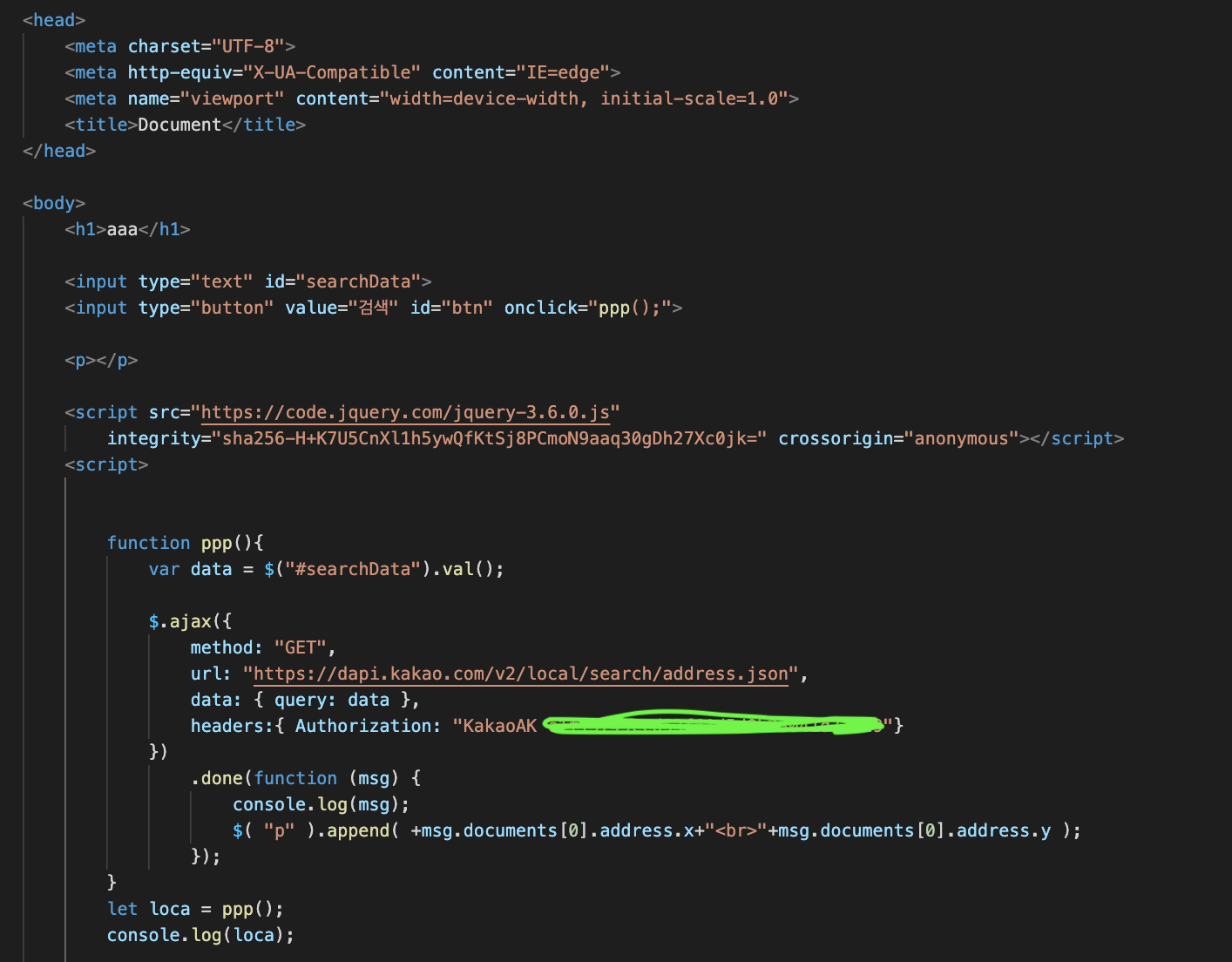
<input> 두개를 만든다. 검색, 하나는 버튼용. 버튼용 input에 onclick 속성을 추가하여 실행 될 함수를 지정한다.
그 때 var data = $("#searchData").val()를 실행하도록 하면 data변수에 검색용 input박스의 값을 data에 넣어준다.
그 값을 다시 data: {query: data}로 넣어줘서 카카오 서버로 날려서 검색한 주소의 위도, 경도 값을 <p>태그, 즉 화면에 보여준다.